# Code template
To create new bit classes a bit faster, you can use this hand crafted code template. This allows you to create a new bit class through your IDE.
# Webstorm and PHPStorm

To install the template:
- Click on "File"
- Click on "Settings..."
- Open the "Editor" section
- Click on "File and Code Templates"
- Click on the "+" Sign to add a new Template
- Add "Bit Class" as Name
- Add "ts" as Extension
- Leave "File name" empty
- Add the following template in the Content box
- Click on "Ok" to save your template
#set($PART = "")
#set($ELEMENT_NAME = "")
#set($CLASS_NAME = "")
#if($NAME.endsWith(".js") || $NAME.endsWith(".ts"))
#set($end = $NAME.length() - 3)
#set($NAME = "$NAME.substring(0,$end)")
#end
#foreach($PART in $NAME.split("-"))
#set($CLASS_NAME = "${CLASS_NAME}${PART.substring(0,1).toUpperCase()}${PART.substring(1)}")
#end
#set($CLASS_NAME = "${CLASS_NAME.substring(0,1).toUpperCase()}${CLASS_NAME.substring(1)}")
#set($PART = "")
#foreach($PART in $NAME.split("(?=\p{Upper})"))
#set($ELEMENT_NAME = "${ELEMENT_NAME}-${PART.toLowerCase()}")
#end
#if($ELEMENT_NAME.startsWith("-"))
#set($ELEMENT_NAME = "$ELEMENT_NAME.substring(1)")
#end
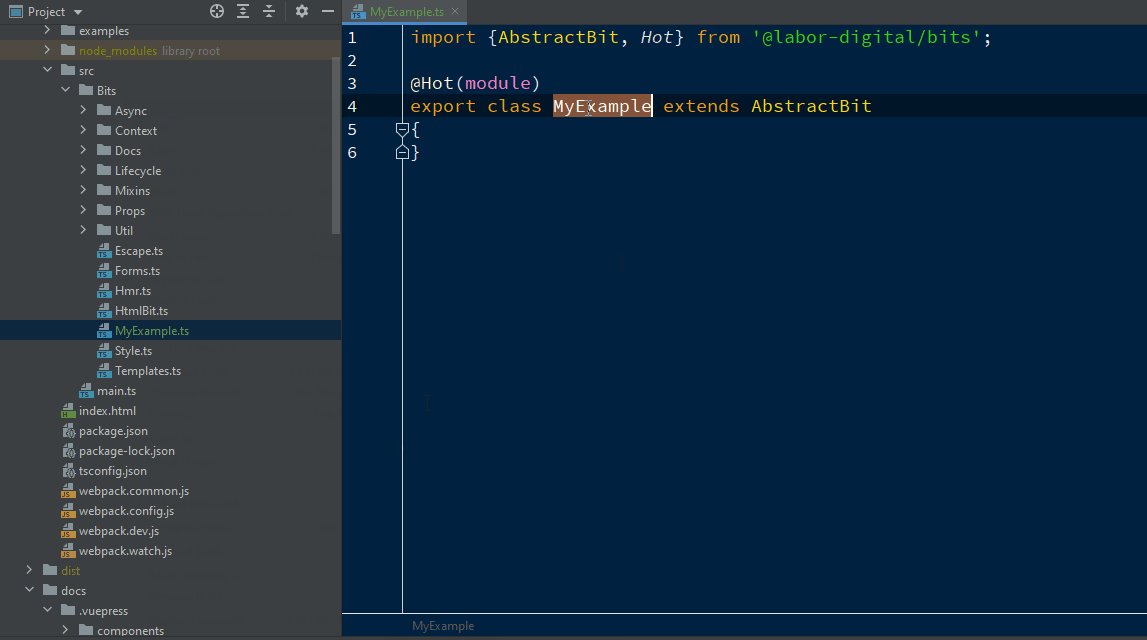
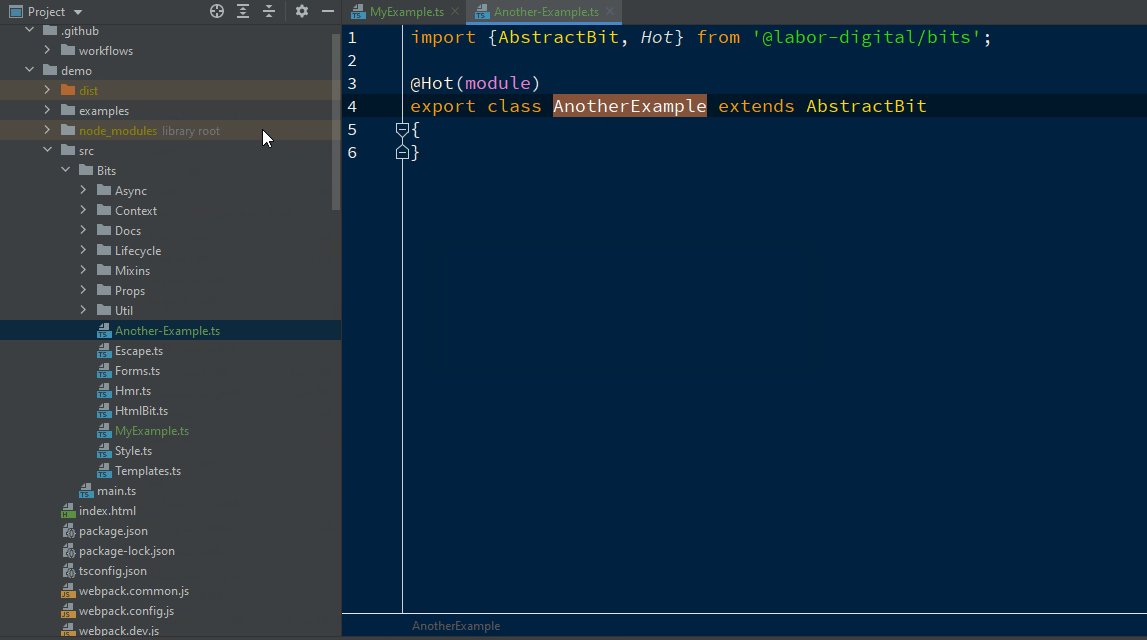
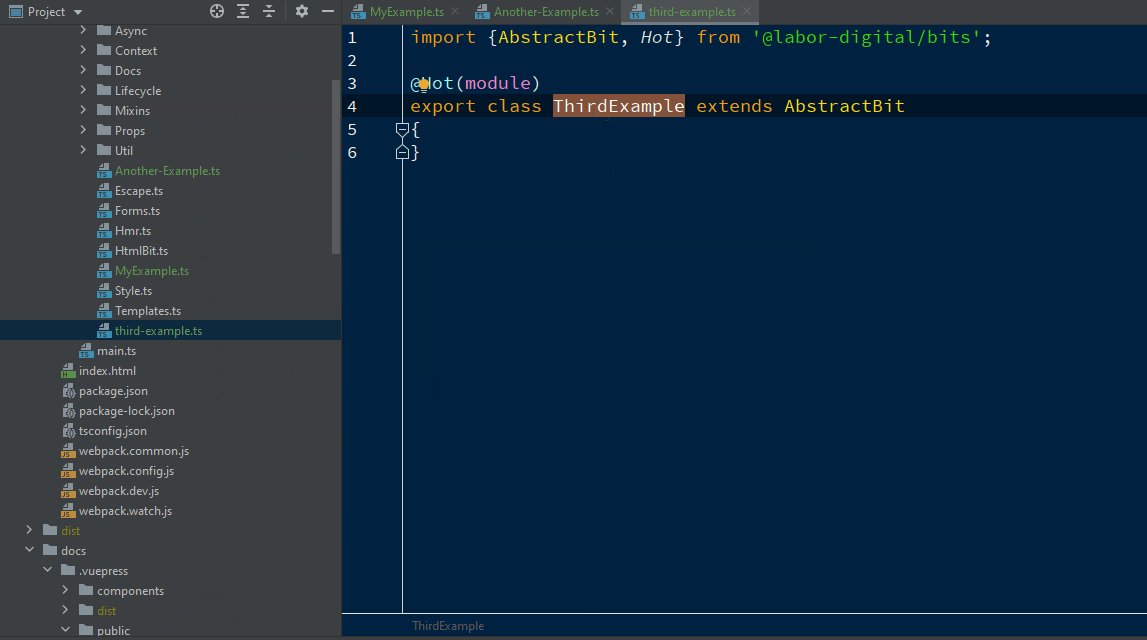
import {AbstractBit, Hot} from '@labor-digital/bits';
@Hot(module)
export class ${CLASS_NAME} extends AbstractBit
{
}